Auth Referrer integration
How does it work?
Auth Referrer allows you to automatically authenticate your users using a link.
How to configure it?
In the store:
- Go to
Control Panel > User - Create a new user or select an existing one
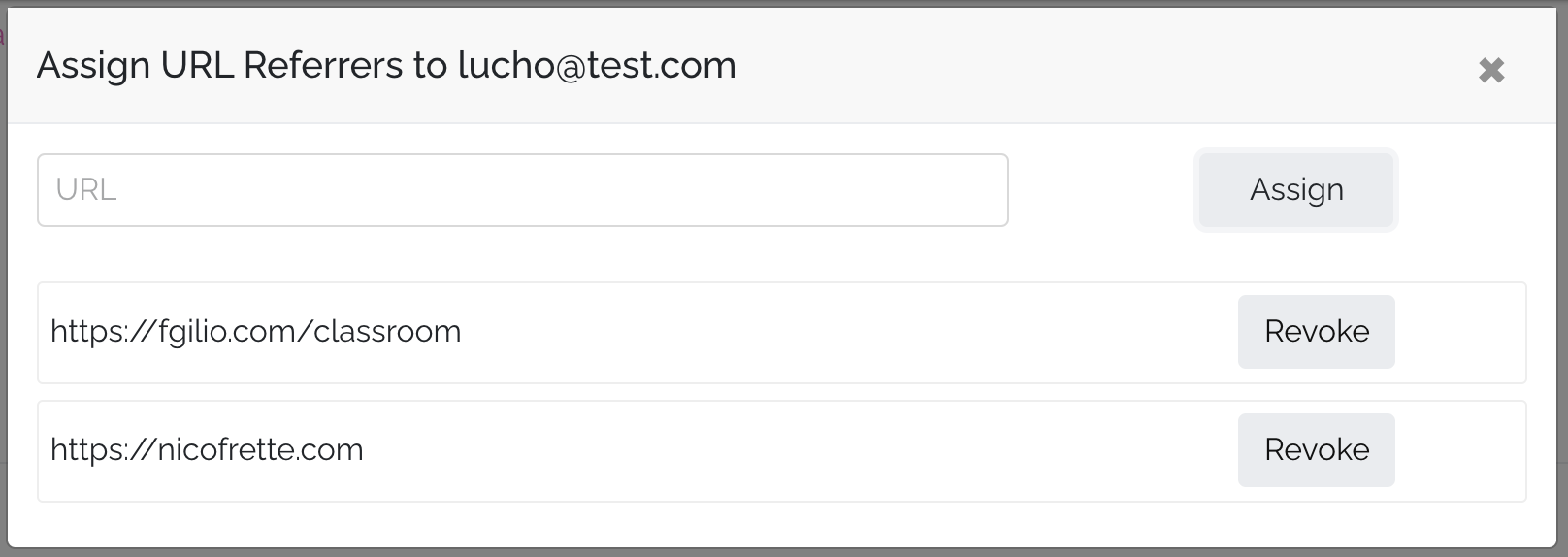
- Set the URL or URLs using the option
Assing URL referrersin the dropdown menu.

The referrer is the URL where a user come from. Example. When you press a button in https://google.com to https://app.publica.la, the app understand that user come from https://google.com
Also the referrer can be more specific, ex. https://google.com/some-path/classroom
You need to take account new changes in Chrome related Referrer Policy
In the third party end:
- Create a button or Hyperlink
- Set a route
https://your-store.com/auth/referrerlike link in the button
<a href="https://your-store.com/auth/referrer">Login User</a>
<button type="button" onclick="loginUser()">Login User</button>
<script>
function loginUser() {
return window.location.href = 'https://your-store.com/auth/referrer';
}
</script>
- In case you need to redirect users to a specific URL inside store such as the publication page or a specific filter you may add the
intended_urlparameter to your URL.
<a href="https://your-store.com/auth/referrer?intended_url=https://your-store.com/reader/publication-name">Login User</a>
<button type="button" onclick="loginUser()">Login User</button>
<script>
function loginUser() {
return window.location.href = 'https://your-store.com/auth/referrer?intended_url=https://your-store.com/reader/publication-name';
}
</script>
Troubleshooting
If something is misconfigured users will be directed to the login form instead of bing automatically logged in.
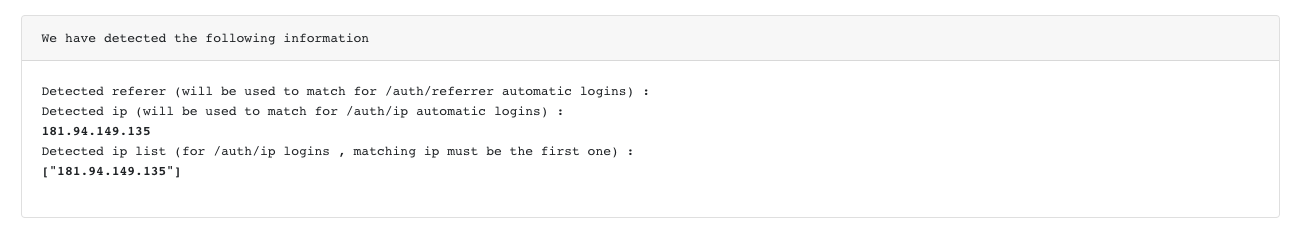
You can add to url query ?debug=true to know IP where come from these user.
https://your-store.com/auth/ip?debug=true
When you use this URL you should see the follow screen show with date to know if the user are configured with correct IPs.